Rollover the image below to see the before and after effect. It may take a few seconds for the image to load when you first rollover the image.

Stock photos
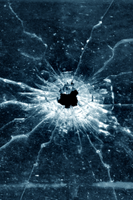
You will need a photo of a person pointing a gun and a photo of a window with a bullet hole on a dark background. The images used for this tutorial are stock photography from Dreamstime but you can use your own. If you like to use the same images used in this tutorial, click on the image below to purchase them.
Step 1 – Open the image of the shooter
Begin by opening the photo of the agent with a gun.

Step 2 – Place the photo of the bullet hole on a glass
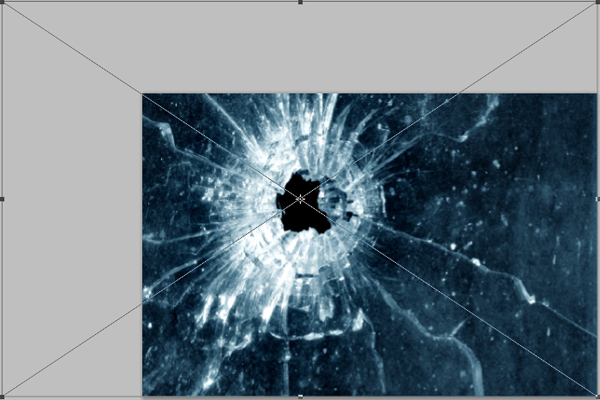
Choose File > Place, browse for the image of the bullet hole on a glass, then click OK. The image is now placed onto your current document with the transform tool activated.

Rotate and enlarge the image like shown in the image below. The bullet hole should be positioned near the gun. Press enter on your keyboard to apply the changes.

Step 3 – Set the layer blend mode to Screen
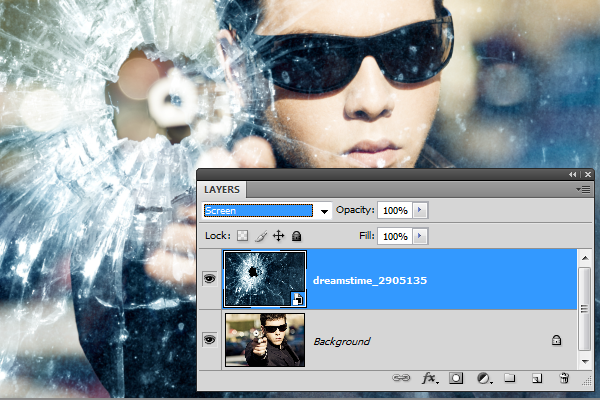
In the layers palette with the top layer selected, change the blending mode to screen.

The image looks complete already but we’re not exactly done yet. When zoomed in, you can see that the glass doesn’t distort the image behind it. In the steps ahead, we’ll use the displace filter to create a distortion.

Step 4 – Prepare the layer for the displacement map
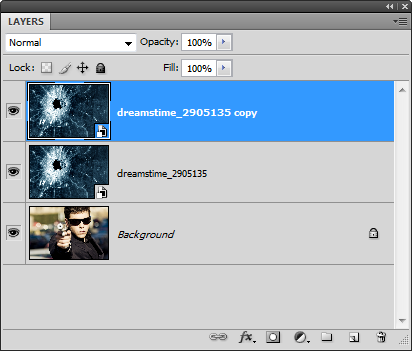
To distort the image behind the glass, we’ll be using the displace filter. Before we can use the displace filter, we have to create a displacement map which will tell the displace filter how to distort the image. First, we’ll prepare a new layer to create the displacement map on. Select the top layer then press Ctrl+J or select Layer > Duplicate to duplicate the layer.

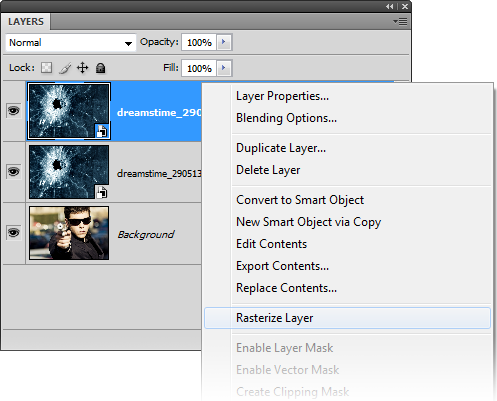
If you are using Photoshop CS2 or newer, your layer should be a smart layer. You can tell if it’s a smart layer by looking for the ![]() icon on the bottom right corner of the the layer thumbnail. If your layer is a smart layer, right click on the layer then choose Rasterize Layer. You can also access this from the Layers > Rasterize > Layer menu item.
icon on the bottom right corner of the the layer thumbnail. If your layer is a smart layer, right click on the layer then choose Rasterize Layer. You can also access this from the Layers > Rasterize > Layer menu item.

Now that your layer is rasterized, you won’t see the ![]() icon in the layer thumbnail. And because it is rasterized, we can apply filters and adjustments that aren’t available for smart layers.
icon in the layer thumbnail. And because it is rasterized, we can apply filters and adjustments that aren’t available for smart layers.

Step 5 – Create the displacement map
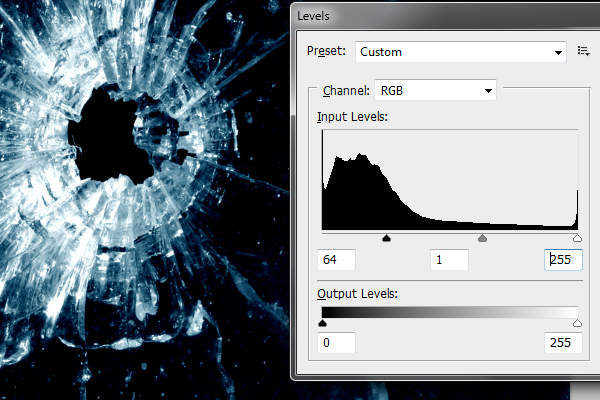
First we’ll use the levels tool to add contrast to the layer. With the top layer selected, press Ctrl+L or choose Image > Adjustments > Levels to access the levels tool. In the levels tool, drag the black input slider towards the right to increase the contrast until the background is black like the image below.

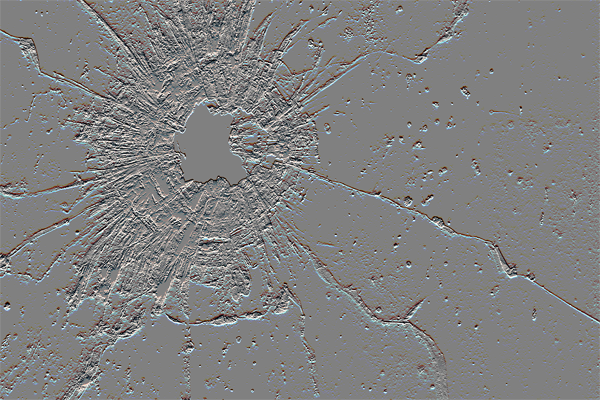
Now we are going to use the emboss filter to turn it into a displacement map that can be used with Photoshop’s displace filter. Choose Filter > Stylize > Emboss and use the settings as shown in the image below.

Here’s what the displacement map looks like:

Step 6 – Clean the displacement map
The displacement map looks great so far, but there are many errors on it. Shown in the image below is one of those areas where the bump map created a bump for a smudge that isn’t a bump on the glass. In this step, we’ll clean up those areas.

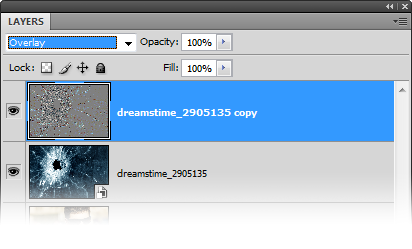
Start by changing the blending mode of the displacement map layer to overlay. This will let you see both the displacement map and the layers behind it and give you a slight preview of what the results will look like.

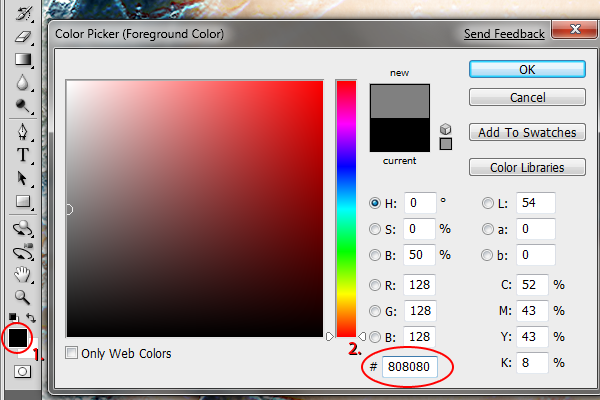
Set the foreground color to a 50% gray. Start by clicking on the foreground color in the tools palette. A color picker window will appear. Enter in 808080 in the # field to get a 50% gray.

Select the brush tool and paint over the areas that you want to remove the bumps from. The bumps in the areas you paint will be removed.

Here are the before and after results.